
25 ejemplos de landing pages "próximamente" que querrás copiar
25 ejemplos de landing pages "próximamente" que querrás copiar
¿Estás trabajando en lanzar un producto? ¿Tienes un sitio web o aplicación que lanzarás pronto?
Si es así, probablemente no seas ajeno a las páginas con temática "próximamente". Las páginas "próximamente" pueden ayudar a generar entusiasmo alrededor de tu marca antes de su lanzamiento. Pueden ayudar a mantener la marca de tu dominio y, al mismo tiempo, ayudar a generar una lista específica de los primeros usuarios interesados en tu producto.
Pero al igual que cualquier landing page, las páginas de pre-lanzamiento (o próximamente) deben optimizarse para obtener los mejores resultados.
Esto incluye cosas como:
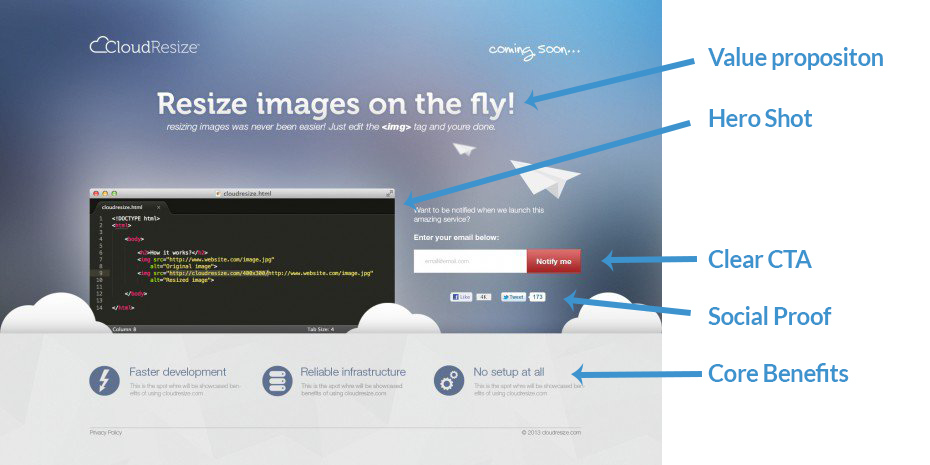
- Una clara propuesta de valor.
- Una lista con viñetas o una oración muy concisa de los beneficios principales de tu producto
- Una sola llamada a la acción (CTA)
- Prueba social
- Fotos del producto en uso
Aquí hay un ejemplo de una página de CloudResize que está bien optimizada para el próximamente y que tiene todos estos elementos.

Pero una vez que hayas completado tu tasa de conversión para tu página "próximamente", es posible que te quedes preguntando "OK, entonces, ¿cómo puedo sacar aún más provecho de mi página?"
Eso es de lo que este artículo hablará. Hemos compilado 25 ejemplos de páginas "próximamente" para ayudarte a aumentar la cantidad de conversiones previas al lanzamiento y obtener una mejor idea de lo que desean tus clientes.
Y la belleza de las tácticas que se describen en este artículo es que una vez que tengas una versión optimizada y en funcionamiento, la implementación de la misma no demorará mucho tiempo.
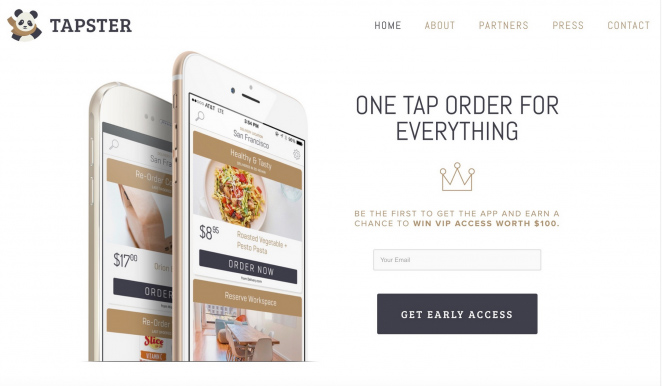
Landing Page #1: Tapster
Con nuestras raíces en las promociones sociales, Wishpond no es ajeno al valor que los sorteos y concursos pueden aportar desde una perspectiva de conversión y compromiso del usuario.
Pero un truco poco conocido es combinar un sorteo con una página de prelanzamiento.
Echa un vistazo a este ejemplo de Tapster. En su página, combinan el acceso a su aplicación con la posibilidad de ganar un premio valorado en $ 100:

Utilizar una página de prelanzamiento con un concurso es una excelente manera de aumentar el incentivo general de tu página y puede ayudar a aumentar la cantidad de participantes y usuarios que podrás convertir en tu landing page.
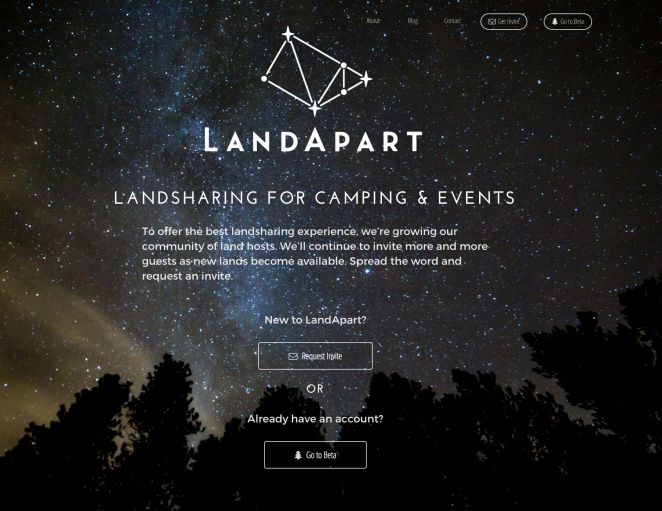
Landing Page #2: LandApart
Como seres humanos, nos atraen naturalmente las cosas que son exclusivas y escasas. Es por eso que los productos fabricados en cantidades limitadas tienen más probabilidades de agotarse. Es la misma razón por la que las ofertas de tiempo limitado funcionan tan bien.
Otra forma de crear escasez es enfocar tu página con un CTA de "Solicitar una invitación" en lugar de simplemente "Unirse".

Enfocar tu página con este tipo de exclusividad incorporado es una buena táctica para aumentar el valor de tu producto antes de su lanzamiento.
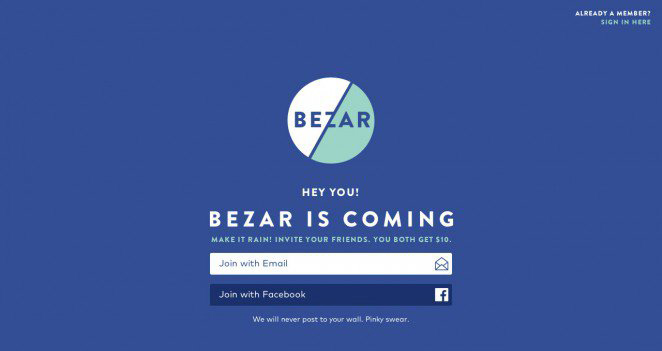
Landing Page #3: Bezar
Las promociones de referidos tienen un elemento de viralidad incorporado a ellas. Esto se debe a que cuando los usuarios son recompensados por compartir, y aquellos con quienes comparten se recompensa por compartir, la cantidad de personas a las que puede llegar se expande exponencialmente.
Intenta agregar un elemento de referencia a tu página de prelanzamiento para ampliar el número de personas a las que puedes llegar.
Echa un vistazo a este ejemplo de Bezar, donde ofrecieron un crédito de $ 10 a los usuarios (y a sus amigos) cuando recomendaron a alguien más en su red.

Landing Page #4: App Manager 5.0
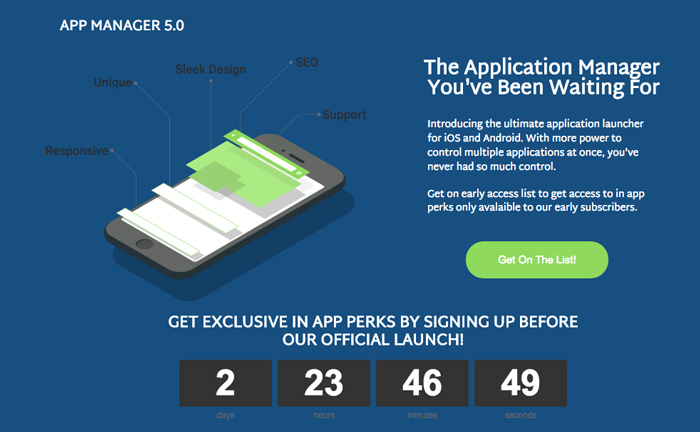
Nada aumenta la urgencia y las conversiones como agregar un reloj de cuenta regresiva.
Usado en tu página de prelanzamiento, puedes incentivar a las personas a inscribirse ofreciéndoles una oferta especial que solo está disponible en el período previo al lanzamiento. Esto podría ser cualquier cosa, desde un descuento, contenido exclusivo, características de la aplicación, acceso a la comunidad, etc.
Lo importante que debes saber es que, si bien los relojes de cuenta regresiva son efectivos, solo son efectivos si el reloj cuenta para algo.
Echa un vistazo a este ejemplo en el que el reloj de cuenta regresiva cuenta hacia atrás para que los usuarios pierdan el acceso a un beneficio especial de aplicaciones.

Combinado con una oferta, un reloj de cuenta regresiva como este puede ayudar a poner algo de presión en tus usuarios y aumentar el número de personas que se convierten en tu landing page previa al lanzamiento.
Landing Page #5: TeekTak
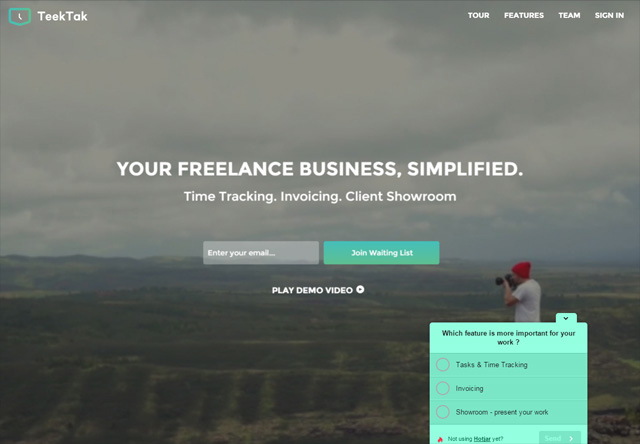
Si estás pensando en crear una página de prelanzamiento, es probable que todo lo que estás ofreciendo no esté terminado todavía.
Si este es el caso, intenta utilizar una encuesta de compañías como Qualaroo y Hotjar para recopilar información sobre qué características son importantes para tus usuarios antes de que se lanzen los productos.
Luego, puedes llevar esta información a tu equipo de desarrollo y hacer ajustes de acuerdo con la forma en que responden tus usuarios.

Agregar esta sencilla encuesta puede ser un buen primer paso para generar retroalimentación sobre lo que las personas realmente quieren, con el fin de evitar el desarrollo de un producto que no agrade.
Landing Page #6: Range

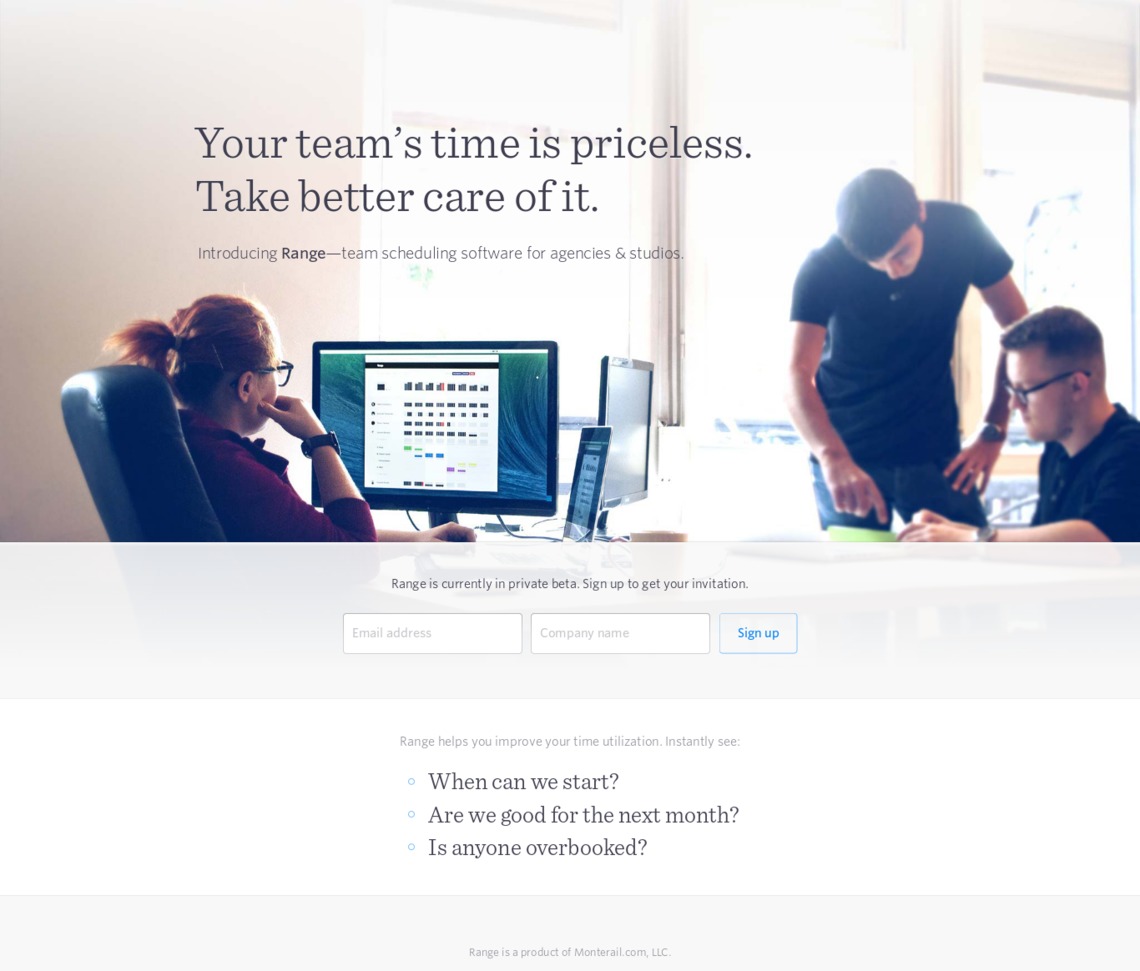
Una página de prelanzamiento es genial, pero no podrás generar clientes potenciales de manera efectiva si tus clientes potenciales no saben qué esperar.
Range hace un gran trabajo respondiendo a la pregunta: ¿qué estoy esperando? señalando claramente qué soluciones ofrece su producto. Lo hacen agregando una lista de puntos en la parte inferior de la página, que aborda directamente lo que Range puede hacer por sus usuarios.
Puede ser difícil armar una página clara de próximamente sin un producto terminado, pero al menos deberían saber para qué sirve el producto: compartir esto con tus clientes puede aumentar la confianza, reducir la inquietud y ayudarte a generar clientes potenciales adicionales.
Landing Page #7: Webflow Interactions

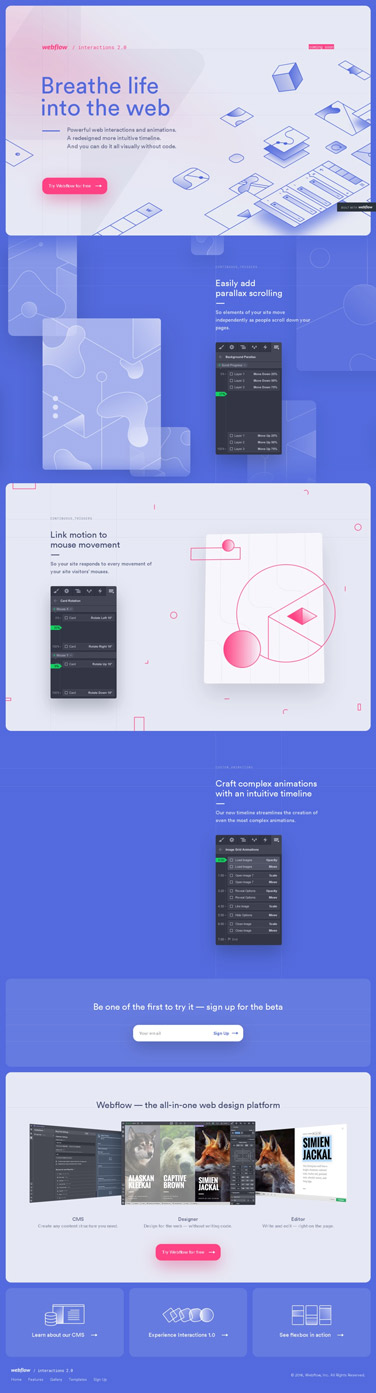
Este es un increíble ejemplo de una página próximamente. Además del impresionante diseño, hay un montón de cosas geniales en esta página que puedes utilizar en tu propia página. Primero, me encanta que resalten características con capturas de pantalla. Obviamente, este es un producto que está casi listo para su lanzamiento; poder mostrar a los usuarios exactamente lo que pueden esperar desde el punto de vista de una función es genial para que la gente se interese.
A continuación, me encanta el CTA "Prueba Webflow gratis". Está orientado a la acción y tiene un bajo compromiso, porque los clientes potenciales pueden probar el producto sin pagar. La sección alternativa "Sea uno de los primeros en probarlo" sirve para el mismo propósito con mensajes ligeramente diferentes, lo que ayuda a que las personas que no fueron convencidas en los otros CTA tengan un formulario justo en esta sección que facilita las cosas para convertir.
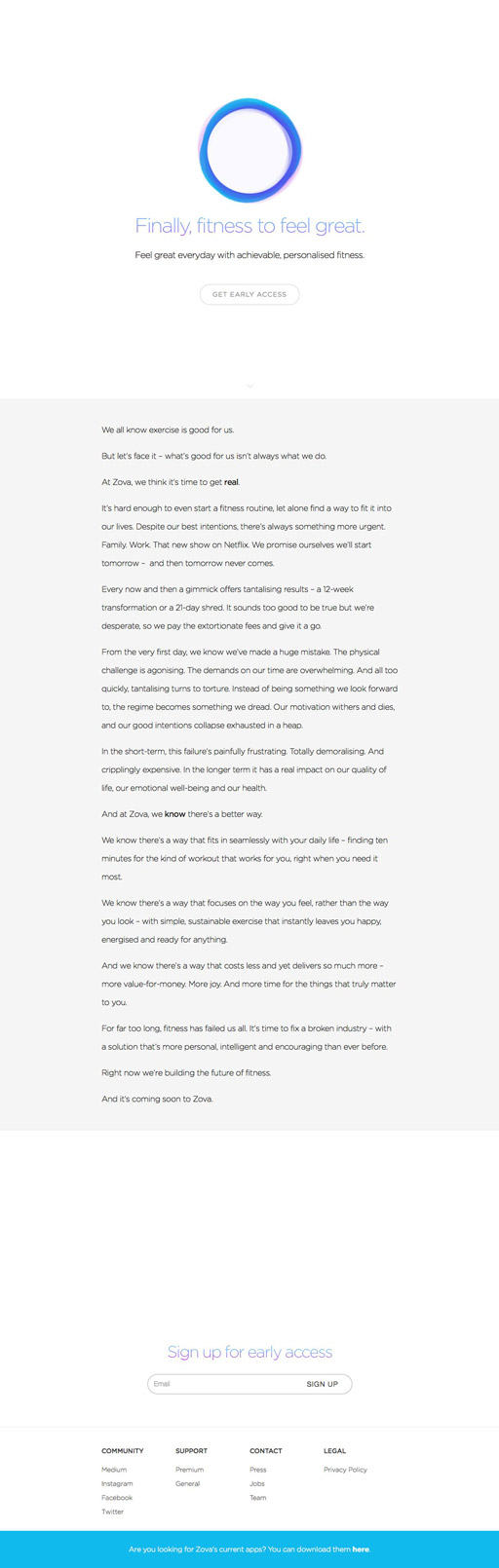
Landing Page #8: Zova

Esta página es genial porque cuenta una historia. Requiere un problema común, la falta de tiempo para hacer ejercicio, y lo deja al descubierto frente al lector. La página de Zova muestra este problema y descarta otras soluciones que generalmente no funcionan para los visitantes de la página.
Luego presenta una solución, haciendo que suene lo más atractivo posible para mantener a los lectores interesados. Aunque esta página es bastante vaga cuando se trata de describir a Zova, la historia que cuenta hace que los lectores se interesen en la idea, ayudando a la aplicación a generar clientes potenciales para cuando se lance.
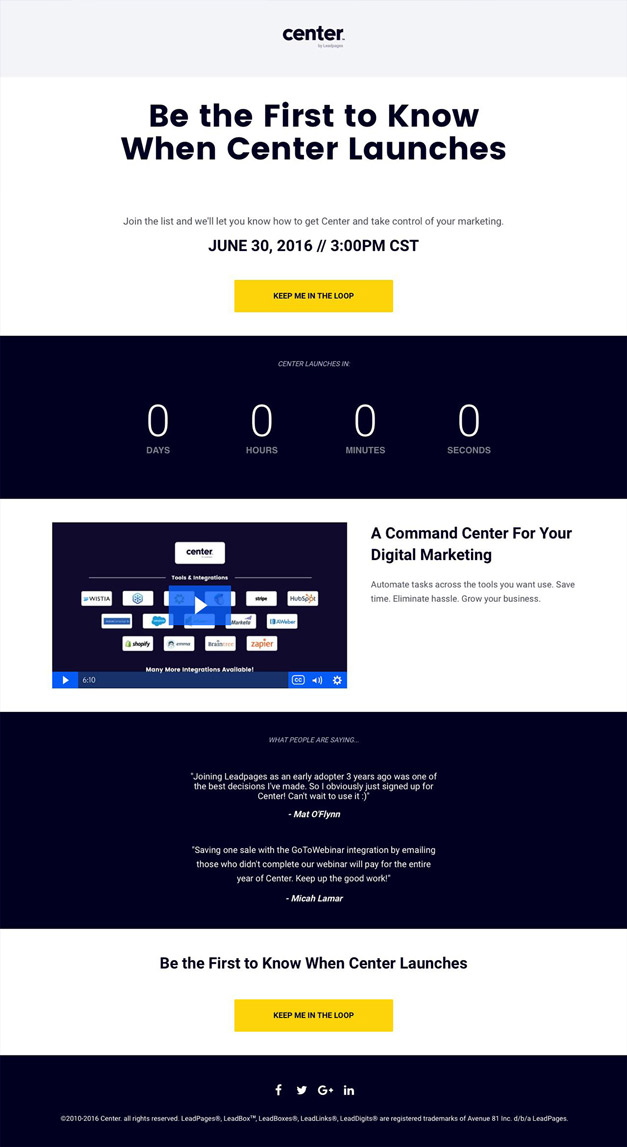
Landing Page #9: Center

Esta es una de las mejores páginas de prenlanzamiento por varias razones. En primer lugar, el título es atractivo: ¿quién no quiere ser el primero en enterarse del último producto? La CTA es audaz, está en contraste y está orientada a la acción, y literalmente le dice a los potenciales clientes que estarán "en la mira" si hacen clic.
Como siempre, me encanta el reloj de cuenta regresiva porque crea urgencia en los espectadores y hace un gran trabajo para que actúen de inmediato por temor a perderse la oferta. El video a continuación reduce la incertidumbre al dar a los visitantes de la página una mejor idea del producto, y los testimonios a continuación ayudan a aumentar las conversiones al presentar pruebas sociales.
En general, este es un gran ejemplo de página próximamente.
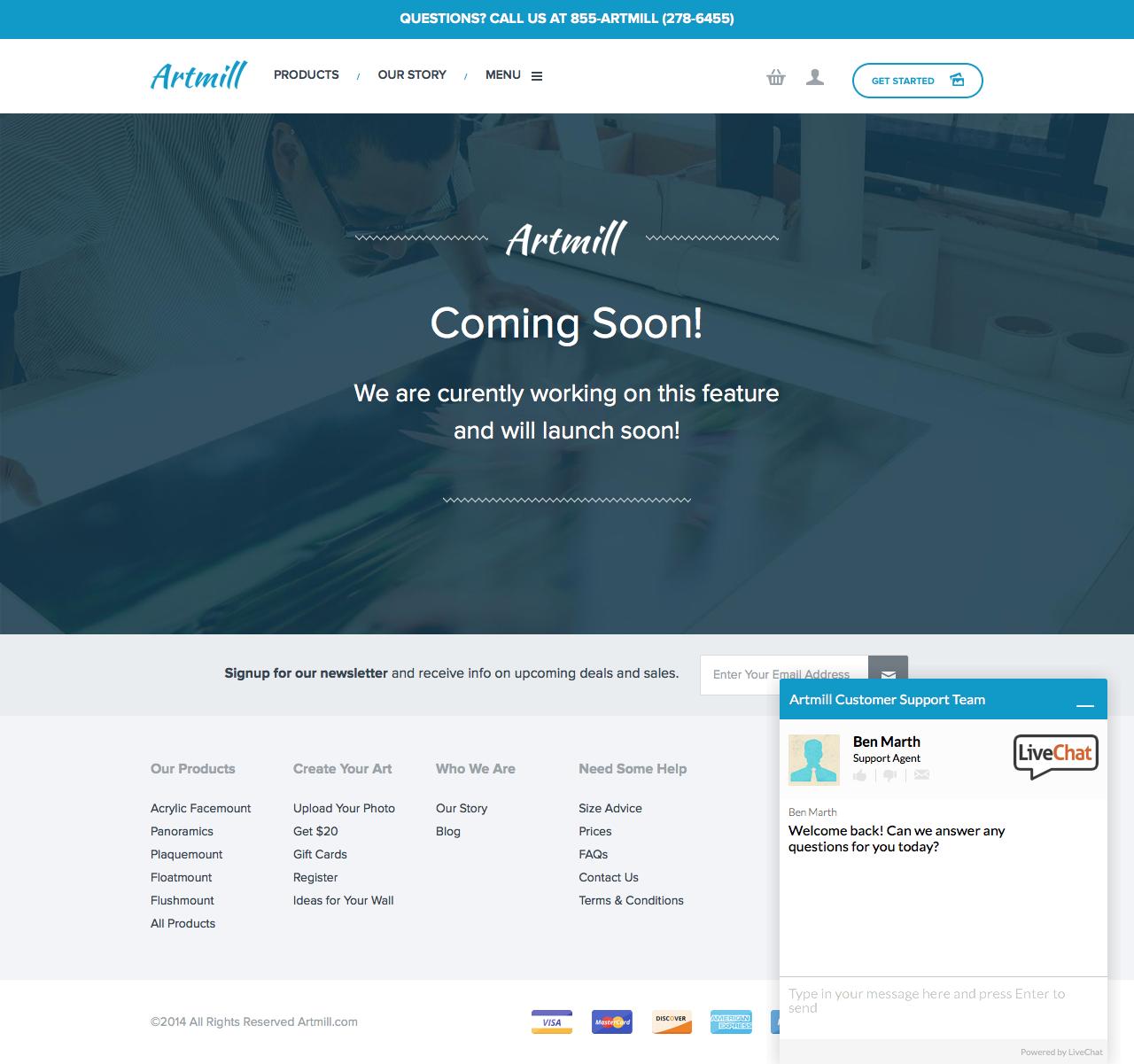
Landing Page #10: Artmill

Aunque esta no es la mejor página de prelanzamiento, hay algunas cosas que puedes quitar para hacer que tu página sea excelente. En términos de la página en sí, es mediocre: no es muy específico, lo que no ayuda a generar interés entre los visitantes de la página.
Sin embargo, Artmill hace que sea muy fácil para los clientes aprender más. Tienen una "barra de saludo" en la parte superior de la página con su número de teléfono, invitando a los clientes a hacer preguntas, y un chat automático que aparece en la parte inferior de la página en caso de que la gente tenga alguna consulta rápida. También invitan a los usuarios a suscribirse a su boletín para recibir más información, que es otra forma de generar clientes potenciales.
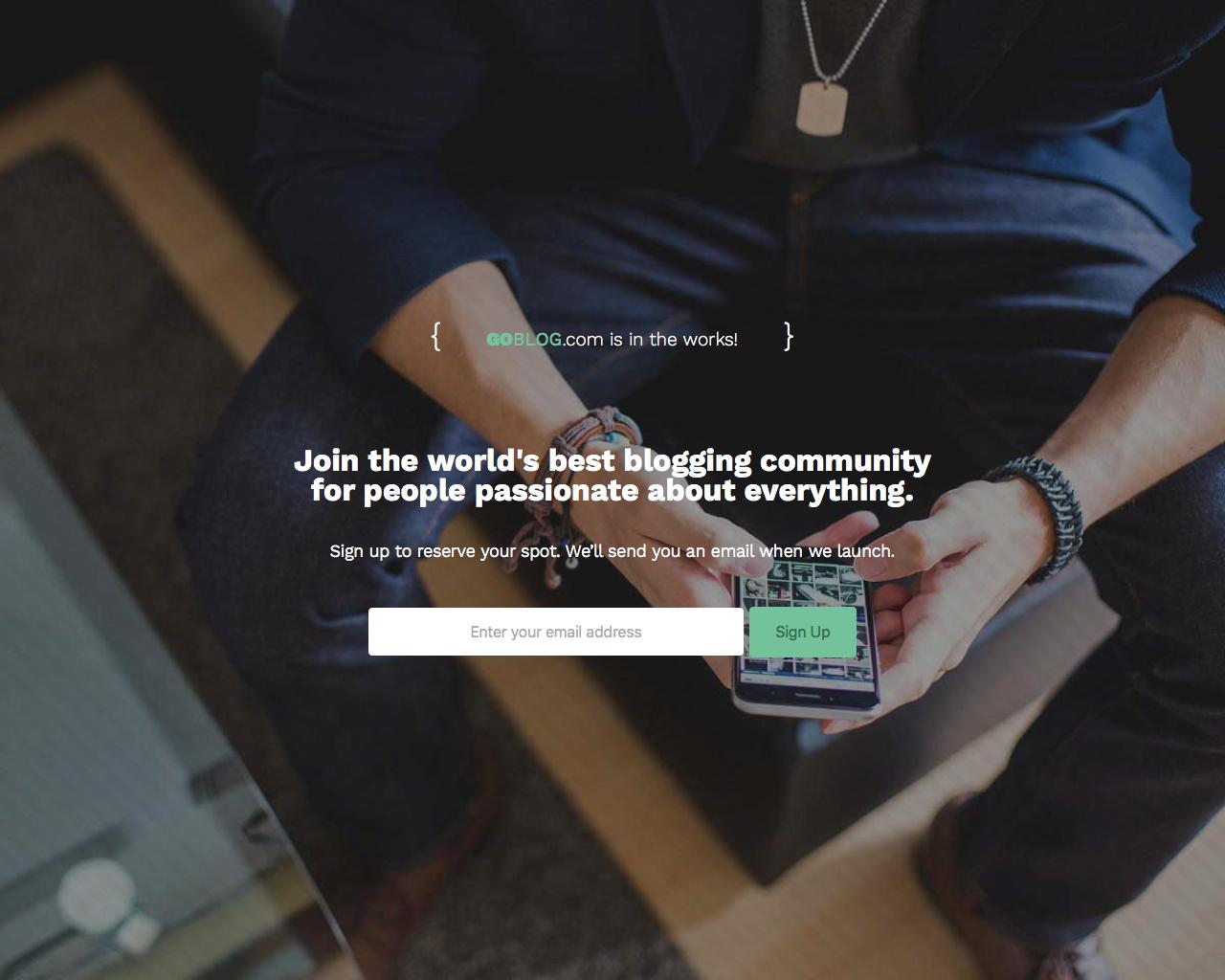
Landing Page #11: GoBlog

Manténlo simple: esa es una regla que hemos escuchado siempre, pero se sigue de manera muy poco frecuente. Esta página es genial porque su diseño está dictado por el tamaño de la oferta. No es un producto costoso o un servicio de suscripción, es una simple plataforma de blogs. Esta página no abruma a sus visitantes, opta por atenerse a una propuesta de valor de una sola línea que hace un gran trabajo explicando qué es el producto.
Esta página no es B.S. - te dice exactamente en qué estás ingresando al dar tu correo electrónico, y luego te permite ingresar tu correo electrónico de inmediato. Me gusta que su formulario esté directamente en la página y que solo tenga un campo. Si simplemente está tratando de que la gente se registre en su plataforma de blogs (probablemente gratis), un formulario con múltiples campos probablemente no convierta bien. Este es un gran ejemplo de página de prelanzamiento.
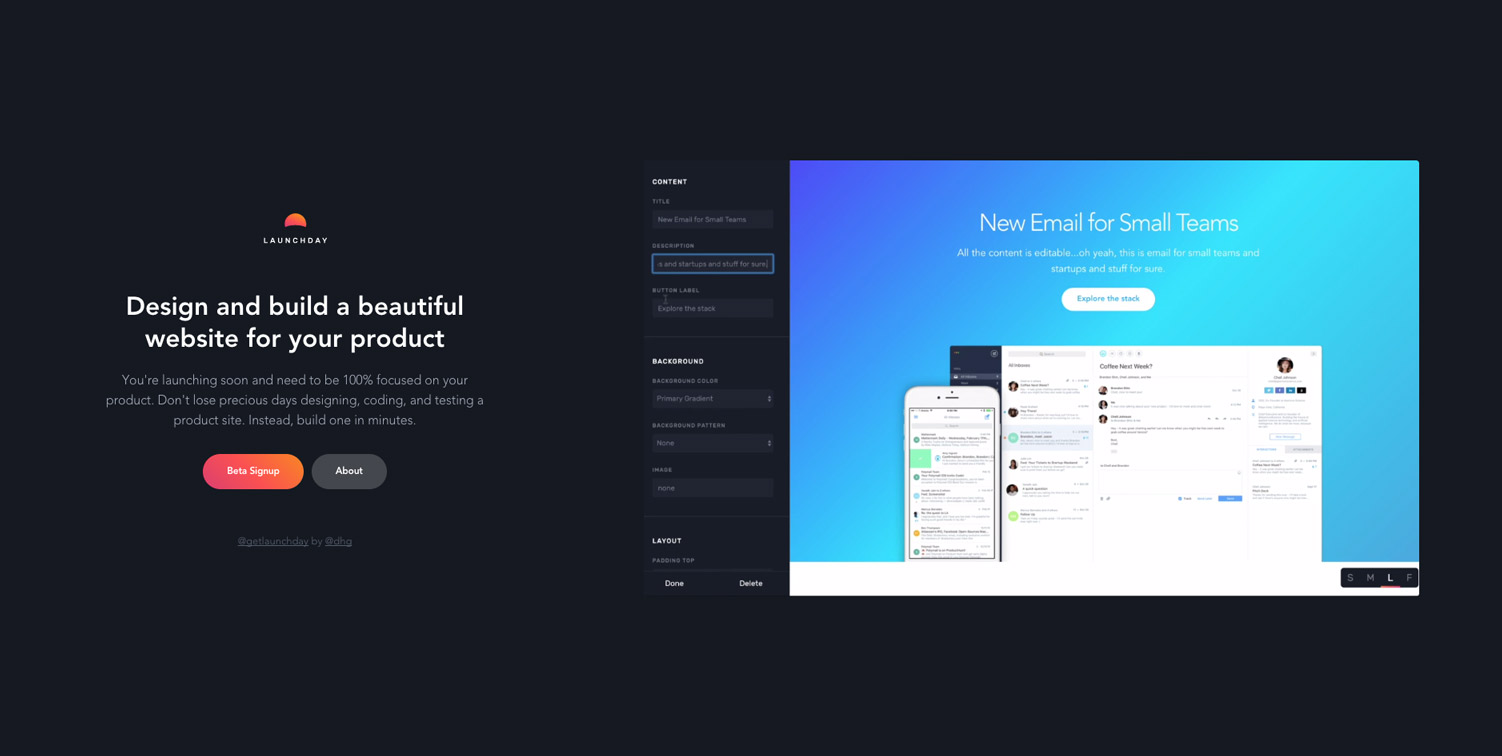
Landing Page #12: Launchday

Lo primero que notarás sobre esta página es que es realmente muy simple: toda la página se encuentra en la parte superior. Es difícil decirlo por la captura de pantalla, pero esta página es realmente muy atractiva. El título (y el subtítulo que lo acompaña) es claro y conciso: está dirigido a propietarios de negocios que no quieren gastar tiempo ni dinero en diseñar un sitio web para su producto.
El botón de CTA también es excelente, se destaca también en una página oscura y es un degradado que llama la atención. La verdadera estrella de esta página, sin embargo, es el gran video de la derecha. No es solo una descripción general del producto, es una demostración completa que muestra a los visitantes cómo pueden crear fácilmente una página desde cero para su producto.
Las imágenes valen más que mil palabras, y los videos de demostración valen millones. Casi ninguna cantidad de texto puede convencer a un cliente potencial de los beneficios de su producto, como una demostración de su producto.
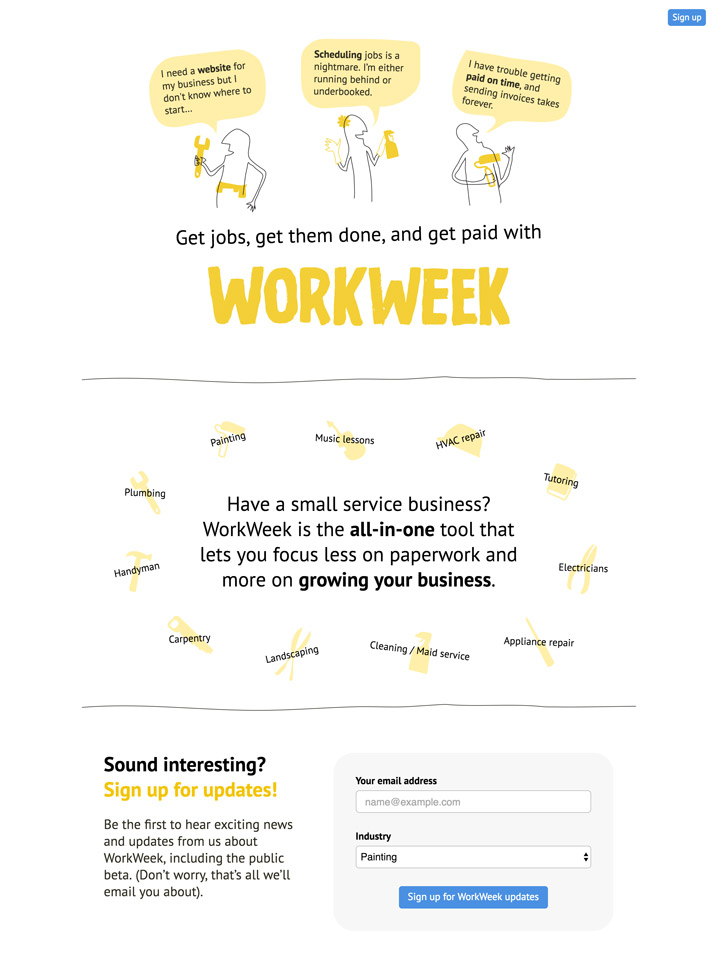
Landing Page #13: WorkWeek

Esta página es creativa, pero también muy específica en sus objetivos. Los garabatos (dibujos de bocetos) En la parte superior son lindos, pero el texto que los acompaña es lo que realmente importa. Presenta tres problemas comunes que los propietarios de pequeñas empresas pueden enfrentar, lo que hace que la página sea fácilmente identificable. La página presenta la solución a estos problemas comunes: WorkWeek.
La siguiente sección presenta la propuesta de valor del producto, junto con varios ejemplos de negocios que pueden beneficiarse de WorkWeek. La sección final de esta próxima página de inicio es bastante buena: solo solicita la dirección de correo electrónico y también presenta un menú desplegable para que WorkWeek pueda obtener más información sobre la intención de sus usuarios.
Una cosa que agregaría a esta página es una CTA en la parte superior debajo del logotipo gigante "WorkWeek" que lleva a los usuarios al formulario. Esta página puede perder conversiones porque el formulario se encuentra debajo del pliegue.
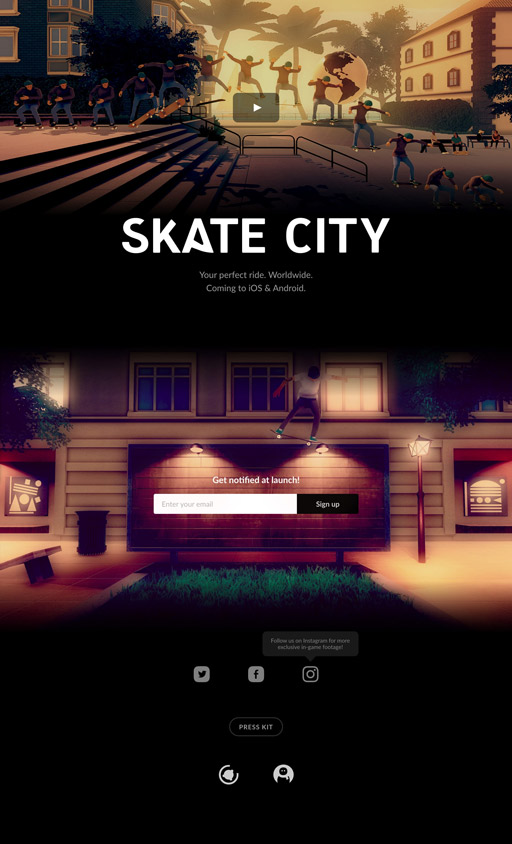
Landing Page #14: Skate City

Esta páginase creó para promocionar Skate City, un juego para dispositivos móviles que aún no había sido lanzado. Lo primero que notarás es un video de pantalla casi completa que llena toda la sección de la mitad superior de la página. Es simple y atractivo, y dice lo suficiente como para que el espectador quiera desplazarse hacia abajo.
La sección inferior de la página presenta dos luces que se animan brevemente, iluminando el CTA para suscribirse a las notificaciones de lanzamiento. Esta señal direccional sutil, combinada con la animación, atrae la atención de los espectadores directamente al objetivo de conversión principal en este ejemplo de página. Finalmente, los botones de redes sociales en la parte inferior ayudan a dirigir el tráfico interesado a otras plataformas para actualizaciones.
Landing Page #15: Webconf.asia

Desde el principio, esta página atrae la atención de los visitantes con su diseño emocionante y sus colores brillantes y atrevidos. Me gusta que en las primeras líneas (además de la fecha de la conferencia) sea un conjunto de preguntas destinadas a atraer al espectador: ¿quién no quiere estar en onda con las nuevas tecnologías? Debido a que la conferencia aún no se ha concretado, la página es bastante vaga; sin embargo, se hace un gran trabajo explicando de qué se trata y quién puede beneficiarse de ello.
El objetivo de conversión de este próximo ejemplo de página es simple: inscribe a las personas en su boletín. Debido a que su objetivo es tener una lista de correos electrónicos para el mercado una vez que hayan desarrollado más la conferencia, tiene sentido solo pedir las direcciones de correo electrónico de los visitantes. Me hubiera gustado una CTA orientado a la acción como "¡Dame actualizaciones!". Vincularse a las plataformas sociales también es una forma increíble de mantener a los posibles invitados a la conferencia comprometidos antes del evento.
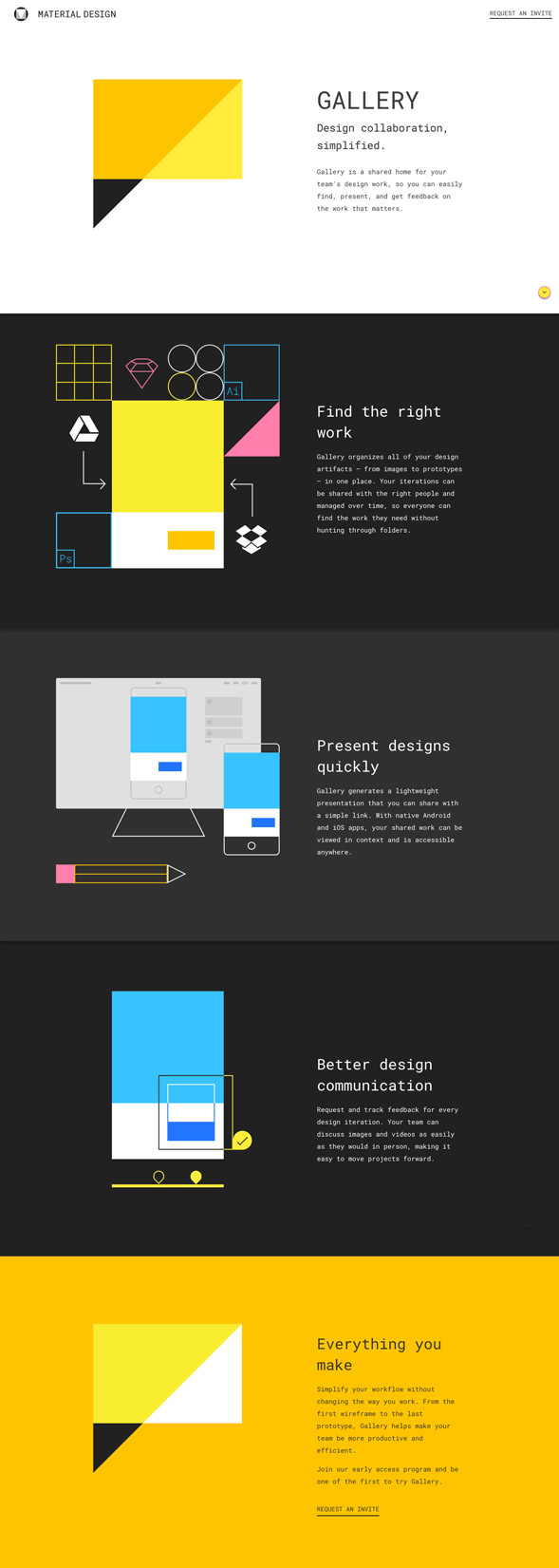
Landing Page #16: Gallery

Esta captura de pantalla realmente no hace justicia a la página de destino. A medida que te desplazas, los íconos de cada sección se combinan entre sí para crear una experiencia visual que apunta a describir lo que Gallery puede hacer como producto. El texto es clar, simplemente describe lo que un usuario de Gallery puede lograr con la aplicación.
Hay una señal direccional sutil (un pequeño botón amarillo con una flecha) que flota en la parte inferior derecha de la ventana, guiando a los usuarios a la siguiente sección de la página. Los únicos CTA en la página están en la parte superior y en la parte inferior. No me hubiera importado un CTA en cada sección, especialmente considerando que el estilo de la CTA es simplemente texto. Desde una perspectiva de diseño, sin embargo, esta página es impresionante.
Landing Page #17: Proposals

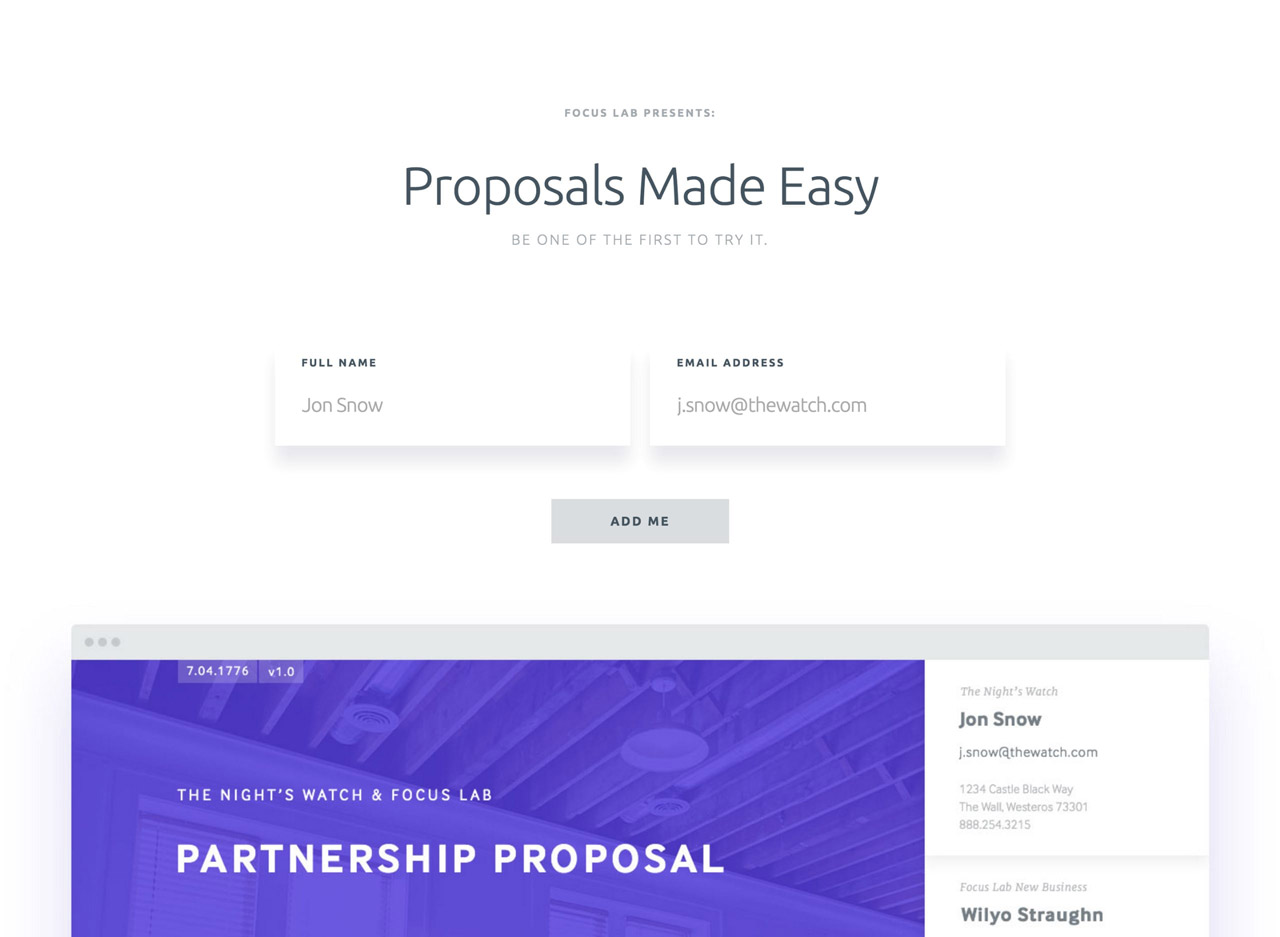
Este es una de mis landing page favoritas. El nombre del producto (Proposals) es simple y se encuentra justo en el titular, que describe claramente lo que hace y el beneficio que ofrece. El subtítulo sugiere exclusividad, lo que puede ayudar a aumentar el interés y generar conversiones. Me gusta que el objetivo de conversión (la forma) esté claramente enfatizado en esta página a través de su tamaño y la sombra gigante debajo de ella. Esto sirve para eliminar realmente el formulario de la página y aclarar a los espectadores lo que deben hacer en esta página.
La parte inferior ofrece una vista previa de cómo se vería el producto terminado: también me gusta la descarada referencia de Juego de tronos. Desde una perspectiva de UX, es un poco frustrante no poder desplazarse hacia abajo y ver más, pero eso podría en realidad hacer que los visitantes se interesen más, aumentando aún más las conversiones. De cualquier manera, este es un ejemplo de una página diseñada por expertos.
Landing Page #18: Evrybo

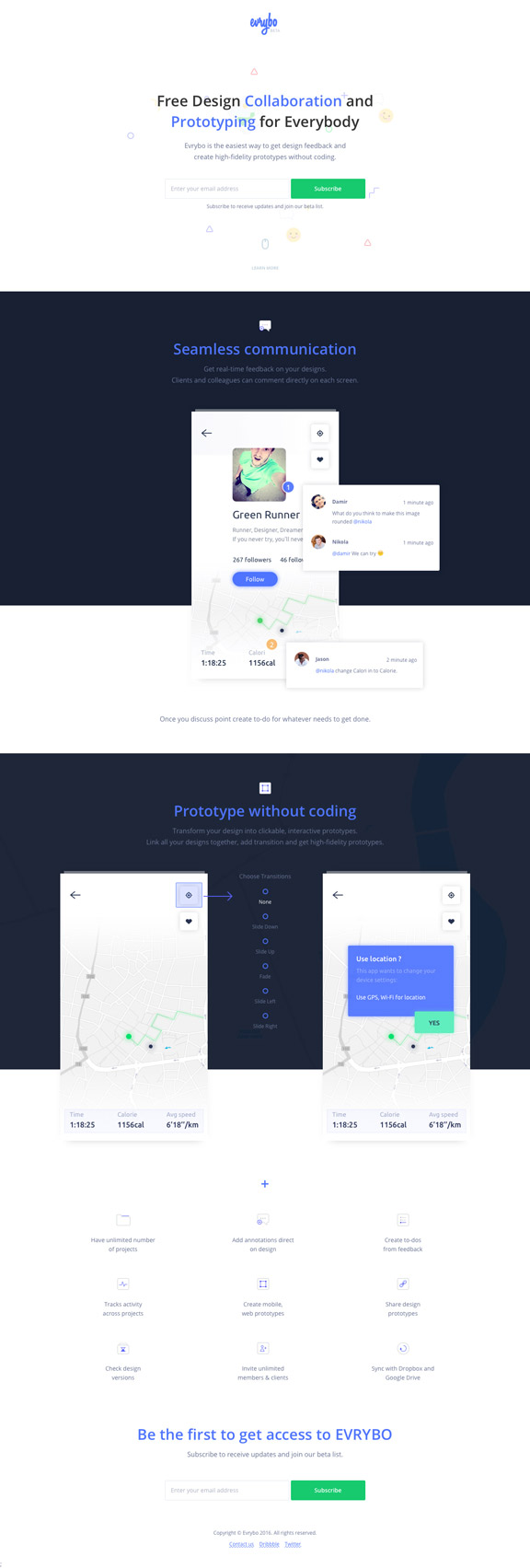
Esta es una página que hace un trabajo increíble demostrando el producto próximo (un software de creación de prototipos de colaboración) para sus visitantes. Tener un formulario en la parte superior de la página (arriba del pliegue) es genial, porque maximiza las conversiones de las personas que quizás no quieran desplazarse más o leer más. El botón "aprender más" tiene una animación de mouse rebotando sobre ella, lo que atrae a los espectadores a desplazarse hacia abajo y aprender más sobre el producto.
La sección "Prototipo sin codificación" es increíblemente efectiva porque permite a los visitantes de la página ver cómo podría funcionar la aplicación una vez que se inicie. Más que un simple video, es una demostración en vivo que permite a los usuarios potenciales probar una parte del producto, que es una excelente forma de obtener conversiones. Finalmente, la sección inferior de la página incluye otro formulario, lo que brinda a las personas que no estaban seguras de convertirse en la parte superior de la página otra oportunidad para participar en la acción.
Landing Page #19: FreeWrite

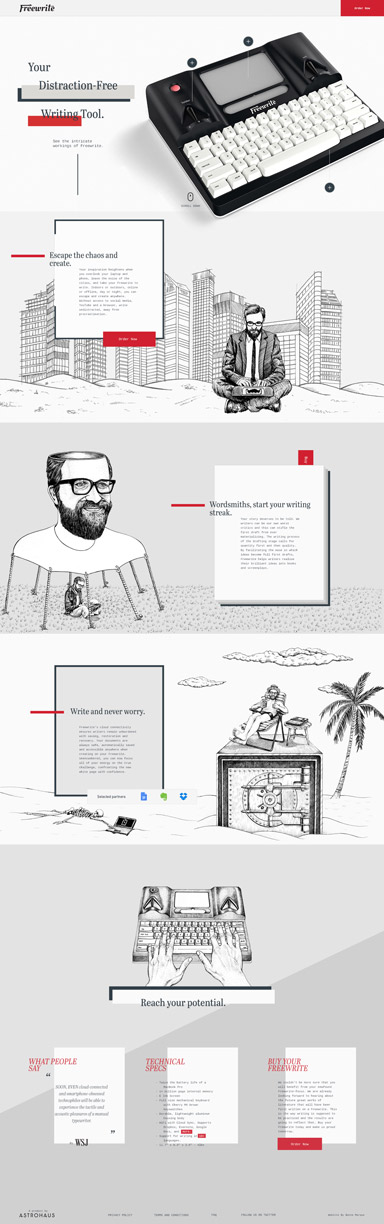
Hay mucho de que hablar en esta página, ¡así que prepárate! Primero, me gusta el título: es una clara declaración de valor sobre el producto. El audaz CTA rojo en la parte superior derecha de la página también llama la atención. La imagen de la derecha es interactiva: al hacer clic en los + s aparecen pequeños cuadros de texto que explican las diversas características de FreeWrite.
Además de las bellas animaciones a medida que te desplazas en cada sección, me gusta que el diseñador no tuviera miedo de agregar múltiples CTA a la página (incluso una sutil CTA de "Compra" en una de las secciones). FreeWrite destaca sus integraciones en una sección, lo que proporciona credibilidad y también reduce la incertidumbre a través de logotipos familiares. La sección inferior presenta una cita de una fuente acreditada (el Wall Street Journal), especificaciones y un CTA "Pedir ahora", todos los cuales seguramente aumentarán las tasas de conversión.
Landing Page #20: Type Nugget

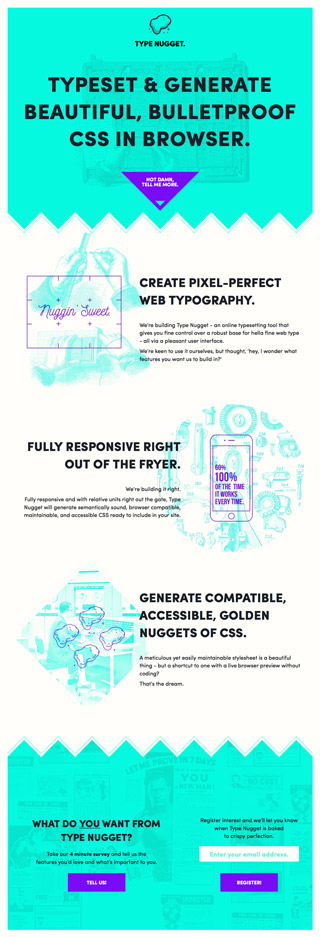
Este es un ejemplo de una página de prelanzamiento muy biena. Type Nugget es una herramienta que ayuda a los diseñadores a generar tipografía para la web: es un producto con una base de clientes muy específica, y puedes ver en el diseño de esta página que lo entienden. El titular es de alta intención, y explica exactamente qué pueden hacer los usuarios con la herramienta; es seguido por una señal direccional con un texto lindo. ("Oh, maldita sea, dime más").
Me gusta que resalten las características sobre los beneficios aquí: los diseñadores realmente no necesitan estar convencidos de los beneficios de una linda tipografía, solo quieren saber cómo pueden lograrlo. La página repasa las características que hacen de Type Nugget una herramienta increíble para tipografía web, pero no me hubiera importado si agregaran un botón de CTA en cada función.
Finalmente, la página termina con dos CTA: una invitación a una encuesta y un registro de correo electrónico "Mantenerme actualizado". Me gusta tener páginas de encuestas en las páginas de prelanzamiento; demuestran que mientras el producto está en desarrollo, la compañía está escuchando y dispuesta a recibir comentarios para que el lanzamiento sea lo más exitoso posible.
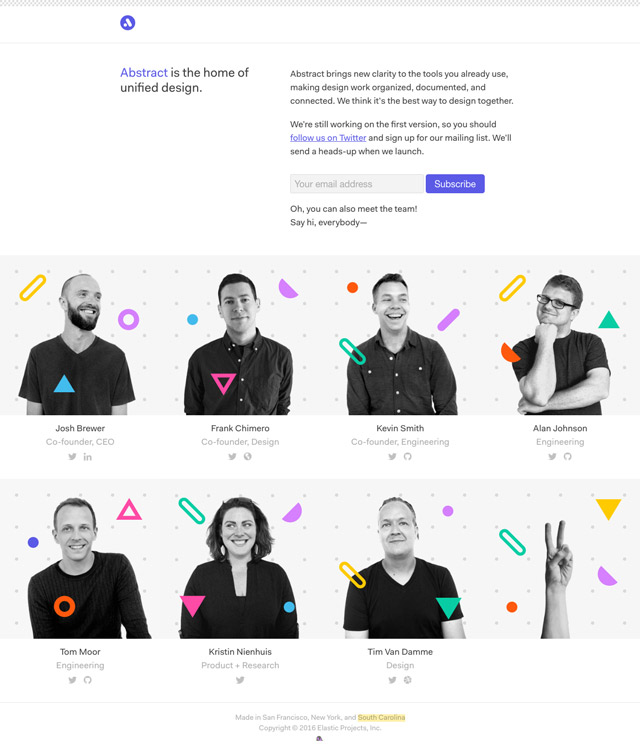
Landing Page #21: Abstract

Esta página es ideal para un producto que está bastante lejos del lanzamiento. Aunque probablemente no hay mucho que decir sobre la herramienta en sí, el texto en la página destaca cuáles son los objetivos de Abstract. También invita a los visitantes a seguir a la compañía en Twitter y suscribirse a la lista de correo. El formulario está arriba en la página, lo que maximiza las conversiones.
Me gusta que hayan elegido resaltar al equipo detrás de Abstract en su próxima página. Aunque no tengo datos específicos sobre esto, agregar fotos (y perfiles sociales) de las personas que están trabajando en el producto ayuda a reducir la incertidumbre del usuario y aumentar la credibilidad. Si aún no tiene mucho que mostrar en términos de producto, ¿por qué no resaltar a las personas que lo están construyendo?
Landing Page #22: Poppins
Poppins es como Uber, pero para… ¿niñeras? La sección sobre el pliegue es grande. Cuenta con un teléfono de Poppins en la pantalla, que establece inmediatamente qué es el producto, junto con el título. Me gusta que el formulario esté justo en la parte superior de la página, y que haya múltiples CTA para los dos mercados objetivo diferentes (padres y niñeras). La señal direccional de fondo sutil conduce a una descripción clara de la aplicación.
La página crea pruebas al mostrar cuántas niñeras están registradas en la ciudad de lanzamiento de Poppins, y destaca las características que son atractivas tanto para los padres como para las niñeras. El formulario aparece nuevamente en la parte inferior de la página, para atraer a personas que han sido convencidas a través del resto de la página.
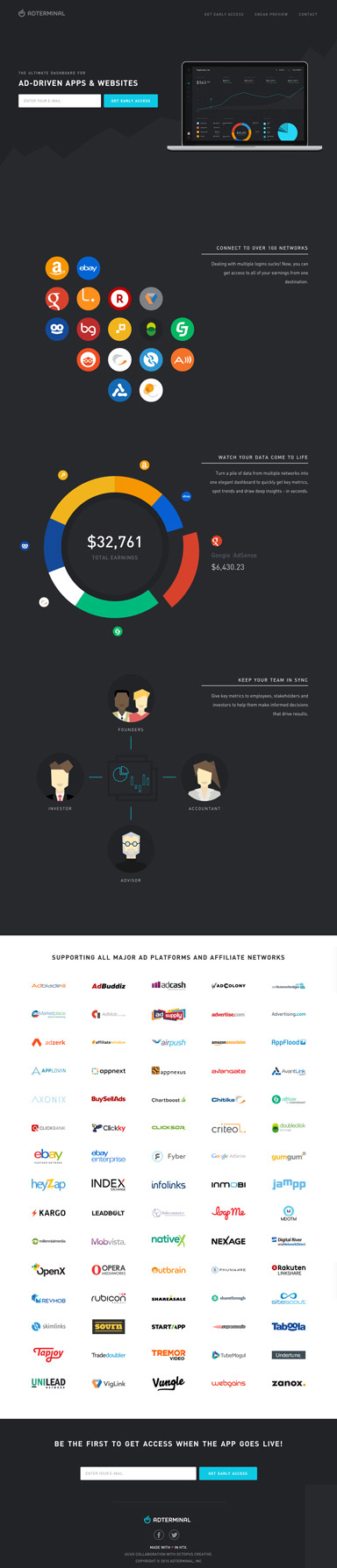
Landing Page #23: AdTerminal

Esta página es para AdTerminal, que es una plataforma de tablero de control basada en datos para empresas que utilizan anuncios para comercializar sus productos. Me gusta la sección simple de arriba a abajo, con una captura de pantalla de la plataforma y un formulario simple de un solo campo que tiene un CTA orientado a la acción. La siguiente sección presenta los logotipos de la integración de AdTerminal, lo que aumenta la credibilidad debido a la reputación de empresas destacadas como Amazon y eBay.
Más abajo, esta página ofrece una vista previa de cómo se verían los datos en la plataforma, lo que ayuda a los usuarios potenciales a tener una idea de la aplicación en sí. La página continúa con una gran cantidad de otros logotipos de plataformas de anuncios compatibles (y son muchos de ellos), lo que sigue aumentando la credibilidad.
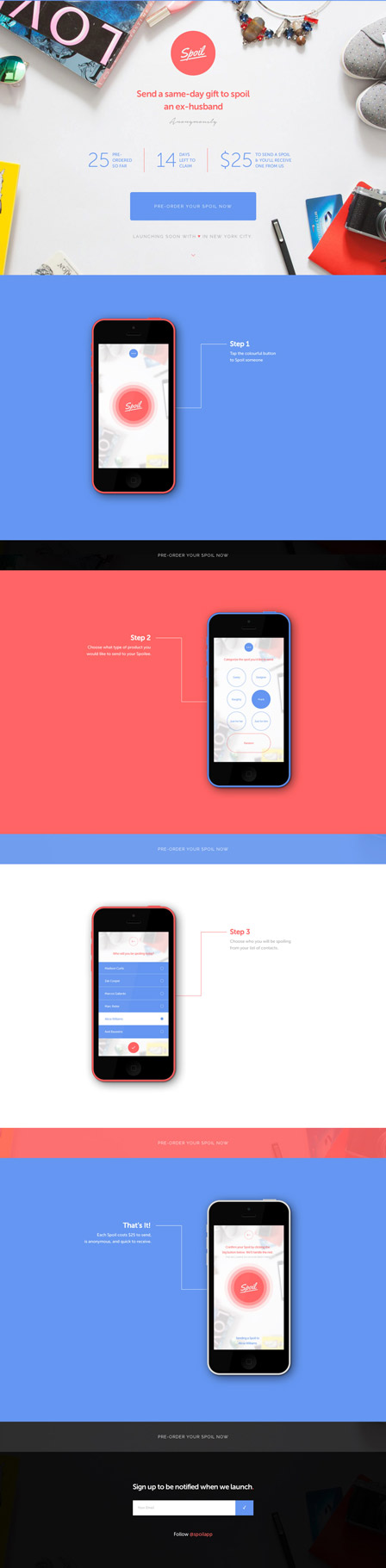
Landing Page #24: Spoil

Spoil es una aplicación rápida para regalar algo con un solo clic. Esta página es interesante porque su objetivo de conversión es que los visitantes realicen un pedido anticipado de un regalo Spoil, incluso antes del lanzamiento, lo cual puede ser una tarea difícil para que los clientes hagan. La sección superior de la página utiliza pruebas ("25 pre-ordenadas hasta ahora"), crea urgencia ("faltan 14 días para reclamar"), y menciona el precio, que a menudo juega un papel importante en la toma de decisiones. Me gusta que el botón de CTA sea enorme y brillante; Esto ayuda a atraer naturalmente la atención de los espectadores.
Me gusta que esta página sea gigante y agradable de leer. Cuando se trata de gastar dinero, la gente quiere saber exactamente qué va a pasar con eso. Mostrar a los clientes potenciales exactamente cómo es el proceso de Spoil va en gran medida hacia la reducción de la incertidumbre. Los separadores de esta página son CTA gigantes de ancho completo que desplazan al visitante a un formulario en la parte inferior de la página que simplemente solicita su correo electrónico. ¡Elegante!
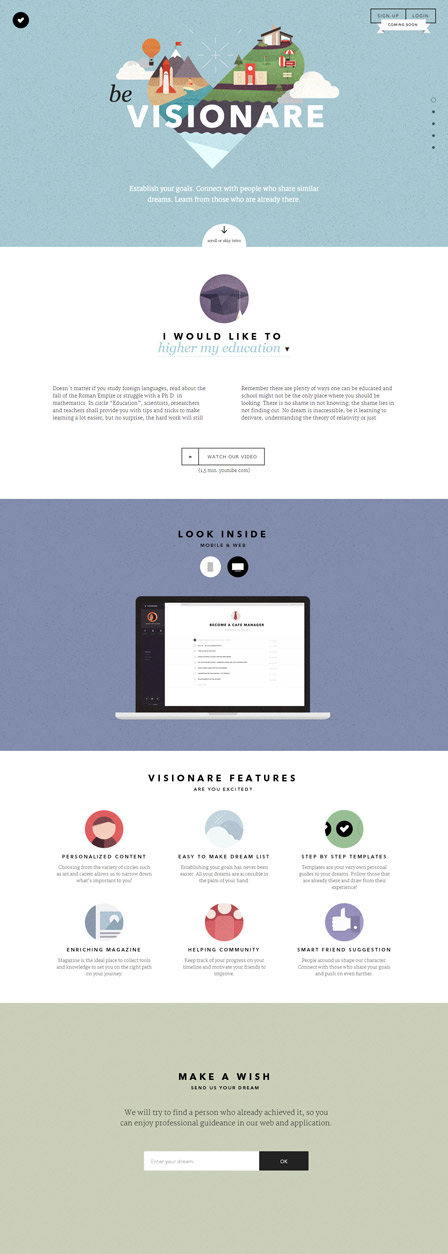
Landing Page #25: Visionare

Visionare es una aplicación para lograr objetivos que te conecta con personas que ya han hecho las cosas que quieres hacer. Esta página es hermosa, está decorada con buen gusto y está magníficamente diseñada. Sin embargo, más allá de eso, la página presenta un título simple ("Be Visionare") y una señal direccional fuerte en la parte inferior del área de la mitad superior de la página. Esto lleva a un menú desplegable que pregunta a los usuarios qué es lo que buscan lograr. Si puedes manejarlo, cambiar el texto dinámicamente con la intención del usuario puede aumentar drásticamente la tasa de conversión.
La sección "Mirar al interior" alivia la incertidumbre del espectador al mostrar a los usuarios potenciales el aspecto de la aplicación, y la siguiente sección de características puntiagudas les dice a los visitantes exactamente lo que pueden esperar de la aplicación.
Finalmente, el formulario de la parte inferior de la página no solicita un correo electrónico de inmediato, sino que le pide que ingrese su sueño y luego se voltea para revelar un campo de correo electrónico oculto. Es una forma inteligente de capturar información de clientes potenciales, ya que les pregunta algo relacionado con el producto antes de solicitar su correo electrónico. Una vez que un visitante ya ha ingresado alguna información, es más probable que completen su formulario porque sienten que han invertido tiempo en él. Esta es una excelente manera de aumentar las tasas de conversión.
Conclusión
Ahí lo tienen, 25 estrategias de página de aterrizaje listas que puedes emplear en tu próxima página de prelanzamiento hoy.
¡Feliz lanzamiento!
