
Cómo utilizar señales direccionales para aumentar las conversiones.

¿Estás contento con el porcentaje de conversión de tu landing page? ¿O te gustarían más contactos y más ventas?
¿Estás totalmente satisfecho con los resultados de tu negocio y crees que no hay nada que puedas mejorar?
Si es así, te puedes ir ahora mismo a pegarte un baño en tu jacuzzy lleno de dinero. Si no es así, estate atento a los consejos que os vamos a dar para que optimicéis las landing pages.
Este artículo tratará 4 formas para que uses señales direccionales para incrementar la interacción y las conversiones de tus landing pages.
Te voy a presenter por que estas señales direccionales funcionan y te daré ejemplos de lo que estoy hablando y cómo tú lo puedes poner en práctica para conseguir éxito en tu negocio.
¡ Empecemos !
Introducción a las señales direccionales.
Seguramente sabrás que la gente cuando llega a tu landing page se hace una pregunta. ¿Voy a ver de lo que trata esto o me voy a otra página?
Esta decisión se toma en aproximadamente 3 segundos y está basada en una serie de preguntas que el usuario se hace. ( por su puesto de forma inconsciente):
- ¿Esta página se relaciona con el link en el que pinché?
- ¿Me llama la atención esta página?
- ¿Crees que esta página es para tí?
- ¿Es esta página relevante con algo de lo que quiero?
Estas preguntas se responden con la imagen de tu landing page, la cabecera y el formato en general. Hoy en día el formato es bastante parecido en todas las páginas, lo único que tienes que hacer es que sea visualmente llamativo y lo más seguro es que el tráfico de tu landing page este de acuerdo contigo. Algo fundamental es que hagas pruebas A/B.
Tu imagen y cabecera sin embargo necesita un poco más de dedicación. Necesitas comunicar valor y un incentivo para que la persona se mantenga enganchada a tu landing page.
Y este es el momento en el que las señales direccionales entran en juego. Las señales direccionales son una serie de elementos en tu lading pages que influencia ( inconscientemente) a donde dirigirá la atención el tráfico que llegue a tu página. Y hacerme caso, quieres estar al mando de donde va a dirigir la atención cada usuario.
Aquí tienes cuatro señales direccionales que ayudan a dirigir la atención en tus landing pages:
A continuación explico cómo y por qué pueden funcionar para tu negocio…
Señales con espacios blancos.
Los ojos de los seres humanos naturalmente se dirigen a señales atípicas. Este es un cocepto similar al del contraste de colores( el cual capatará la atención de la persona)
Este concepto también se puede aplicar a los espacios en blanco. Cuando pones color blanco alrededor de un objeto, este objeto contrastará con el área que le rodea. Cuanto mayor sea el contraste alrededor del objeto, más llamará la atención.
Como esto:
Aquí hay un ejemplo de lo que estoy hablando referido a tu landing page:
¿Cuál botón CTA ( son exactamente del mismo tamaño y del mismo color) llama más la atención?
Asegurando que tu CTA llama la atención es uno de los requerimientos esenciales para optimizar la landing page. Lo hacemos por medio del contraste de colores y ahora mismo sabemos cómo se hace por medio del uso de espacios blancos.
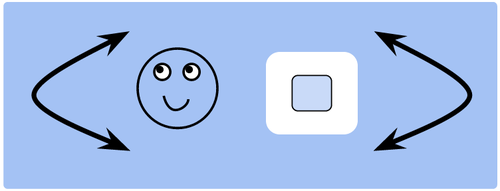
Señales de vista direccionales.
Las señales de vista direccionales usan un poco de psicología para aumentar las conversiones de las landing pages.
Somos increíblemente buenos determinando donde otra persona está mirando ( de unos centímetros a 20 metros de distancia)
Las señales de vista direccionales en tus landing pages toman en consideración nuestra atracción inconsciente por las caras de otras personas. Si la landing page incluye la imagen de una persona, esa imagen es la primera cosa en la que se fijara el tráfico que aterrice en tu landing page.
Y a dónde está mirando esta persona será la segunda cosa.
Este es un ejemplo real de Kissmetrics:
Kissmetrics ha usado señales de vista direccionales en su landing page principal desde hace meses ( o que me da a entender que les está dando buenos resultados). Lo utilizan para dirigir la atención a su USP ( proposición de valor), pero podría ser igual de útil dirigir la atención al botón CTA, testimonio de un cliente o los beneficios de su producto o servicio.
Flechas y líneas como señales direccionales.
Líneas direccionales son las señales direccionales más comunes que puedes ver ( especialmente en las webs de ecommerce o en landing pages en Facebook)
No es que tu landing page no capte la atención o no convierta lo suficiente, es simplemente que funcionan mejor cuando más obvio sean estas señales.
Flechas y líneas direccionales también incluyen un dedo apuntando a donde queremos que el usuario dirija su atención.
Un ejemplo muy sutil es el de Salesforce:
Te recomiendo probar flechas y lineas para dirigir la atención a vuestro botón CTA ( especialmente en las landing pages de Facebook cuando les pides a la gente que haga clic en “me gusta” para entrar en uno de tus sorteos o promociones.
Es muy probable que tengas éxito utilizando tanto las flechas como las lineas. Por ejemplo utilizalas con “haz esto” en vez de “mira a esto”.
Un ejemplo muy obvio de Wordstream:
Las mejores prácticas para líneas y flechas direccionales.Arrow/Linear Cue Best Practices:
- Contrasta el color de las flechas con el resto de la página, harás que estas destaquen.
- Haz pruebas para ver si el tráfico de tu landing page reacciona mejor a un tipo u otro de flecha( también haz pruebas con los colores) Os lo aseguro que esto es muy importante.
- No uses más de una fleche direccional por landing page.
- Emplea tiempo diseñando las flechas, puesto que suelen dan un aspecto más comercial y más cargado en la página en la que están.
Señales direccionales encapsuladas
Encapsulación como los espacios en blanco es atraer la mirada ahí donde t u quieras. Siempre claro haciéndolo de forma que sea algo inconsciente para el visitante. Encapsulación funciona por medio de enmarcar el punto de atención. Esto limpiará tu página y ayudará a segmentar.
Este es un ejemplo ( muy exagerado) de lo que estamos hablando:
La encapsulación funciona en cualquier parte de tu página web ( no sólo landing pages) Esto hace que tus páginas sean más profesionales y sirve para estructurar el comportamiento de los visitantes.
Por ejemplo, el ojo de un visitante en una página sin mucha encapsulación suele viajar mucho más intensamente acercándose y alejándose de los puntos de atención justo antes de abandonar. Un ojo en una página con encapsulación viaja directamente al punto de atención, yendo de uno a otro saltándose los espacios en blanco que hay entre medias.
Esto es bueno pues lo que quieres es que tus landing pages se vean lo más naturales posibles, algo como estop or ejemplo:
- Primer punto de atención: La imagen. Caputara la atención y transmite un mensaje.
- Segundo punto de atención: La proposición de valor o la cabecerá.
- Tercer punto de atención: El formulario de entrada
- Cuarto punto de atención: Benefit list/subheader (communicates more value and explains a reason for conversion)
- Quinto punto de atención: Testimonios de los clientes.
- Sexto punto de atención: El formulario de entrada otra vez.
Conclusión
Espero que esto os haya dado una mejor idea de cómo funcionan las señales direccionales y cómo las puedes utilizar para optimizar las conversiones de tu landing page. Esto le aporta una determinada estructura y centro de atención a tu landing page.
Recuerda utilizar sólo unas pocas de estas estrategias en cada una de tus páginas. No abrumes a tus visitantes como mucho color o intensidad, pues si haces esto, lo más seguro es que abandonen.
Por James Scherer